Дизайн лендингов для арбитража трафика
Если сравнить рекламную кампанию с рыбалкой, то креативы — всего лишь наживка. Настоящий крючок, на который попадаются покупатели, — это лендинг. Главная задача лендинга не вызывать жгучий интерес пользователя, а убедить, зацепить его (в связке с креативом и оффером) и самое главное — подвести к целевому действию. В этой статье мы расскажем, как создать работающий лендинг для офферов из любой вертикали.
Что касается дизайна лендинга, обычно выбор делается между двумя главными направлениями: графика и функционал (или UX-дизайн). Рассмотрим их оба.
UX-дизайн
ИИ, виртуальная реальность и метавселенная
Это не просто модные слова. Покупки в виртуальных магазинах, технологии дополненной реальности и контент, созданный ИИ, — обычное дело для многих современных интернет-юзеров. Все больше брендов используют VR-технологии в маркетинге: NIKELAND game у Nike и виртуальный ужин в метавселенной у Wendy.

В основе этого тренда лежит идея вовлечения пользователя, его присутствие на территории бренда, когда человек может прикоснуться к нему, стать его частью. Эти интерактивные элементы позволяют маркетологу показать продукт во всей красе и передать видение компании, оставаясь в тесном контакте с аудиторией.
Небольшим фирмам с простыми сайтами вполне подойдет интерактив в виде QR-кода, через который пользователь может увидеть дополнительный контент или перейти на другую часть сайта. Другой вариант — умный помощник на базе ИИ, который ответит на частые вопросы или расскажет о продукте.
Эти два решения сейчас самые востребованные и подойдут для продуктов, популярных у молодой аудитории: игры, подписки, определенные товары в интернет-магазинах. Ведь если молодежь хорошо относится к прогрессу в любых форматах, то пользователи старше 50 могут и не захотеть переписываться с виртуальным помощником или сканировать какие бы то ни было коды.

Анимация и интерактивность
Безусловно, статичные изображения не сошли с дистанции и отлично работают с серьезными продуктами, требующими взвешенных решений: финансовые услуги, товары для ремонта, автомобили. Но все же в последнее время бренды все чаще общаются с аудиторией с помощью видеоконтента и анимации.
Очевидное преимущество видео в том, что оно позволяет рассмотреть продукт со всех сторон и показать его в действии. Сравните хотя бы статичную фотографию модели в платье и видео, где одежда движется в такт шагам девушки. К тому же анимация и видео лучше, чем статика, передают корпоративный стиль, цветовую палитру и настроение.
Какие элементы можно добавить на сайт:
- Анимированный курсор, который меняется в зависимости от ситуации. Его внешний вид может коррелировать с тематикой продукта (одежда, игрушки, декор) или этапом воронки продаж (выбор продукта, оформление заказа, оплата счета). Главное, чтобы живой курсор не мешал взаимодействию с сайтом, а если нужны свежие идеи, рекомендуем заглянуть в блог Hubspot.

- Анимация на время скачивания/загрузки. Если невозможно повлиять на размер файлов или скорость передачи данных, предлагаем немного повеселить пользователя во время нудного ожидания — это в ваших силах.
Продумывая анимацию, учитывайте размер исходных файлов и скорость загрузки на сайте. Лучше всего такие лендинги работают в регионах с быстрым и стабильным интернетом.
Страница 404
Раньше у пользователя был только один путь со страницы с ошибкой 404 — назад. Но сейчас и ее бренды используют для общения с аудиторией, и весьма успешно. Уже давно считается хорошим тоном оформить такую страницу в общей стилистике сайта и добавить немного юмора: пользователь оценит шутку, даже если получит ее вместо ожидаемого контента.

Однако можно пойти дальше и предложить человеку немного развлечься: небольшая игра или дополнительная информация о продукте в занимательной форме задержать пользователя на сайте. А для вдохновения советуем заглянуть в подборку интерактивов на странице 404 на Time.

Этот прием работает с людьми любого возраста, а выбор вертикали практически неограничен. Лучше всего такой интерактив подойдет для продвижения цифровых продуктов вроде игр, инфопродуктов и утилит. Также короткие игры неплохо показывают себя в e-commerce и с нутрой, поскольку не мешают покупке. В вертикалях, где от пользователя требуется больше концентрации внимания, подобные игрушки будут неуместны, но креативно оформить страницу с ошибкой все равно стоит.
Графический дизайн
Нагруженный визуал
Основными трендами в графическом дизайне в последние годы были интуитивно понятная навигация, простая структура, грамотное использование негативного пространства. Логика понятна: минималистичный дизайн не напрягает пользователя деталями, информация подается постепенно, а структура помогает ориентироваться на сайте.

Но на фоне тысяч интуитивных и минималистичных сайтов брендам стало крайне сложно как-то выделяться. Поэтому некоторые переходят на нагруженный визуал: почти полное отсутствие негативного пространства, множество элементов и сложная структура страницы. Такой взрыв эмоций точно не останется незамеченным и хорошо работает с e-commerce или подписками. Однако не рекомендуем использовать нагруженный визуал в лидогенерации и с инфопродуктами, поскольку из-за графической мешанины и нечеткой структуры click rate может сильно пострадать.
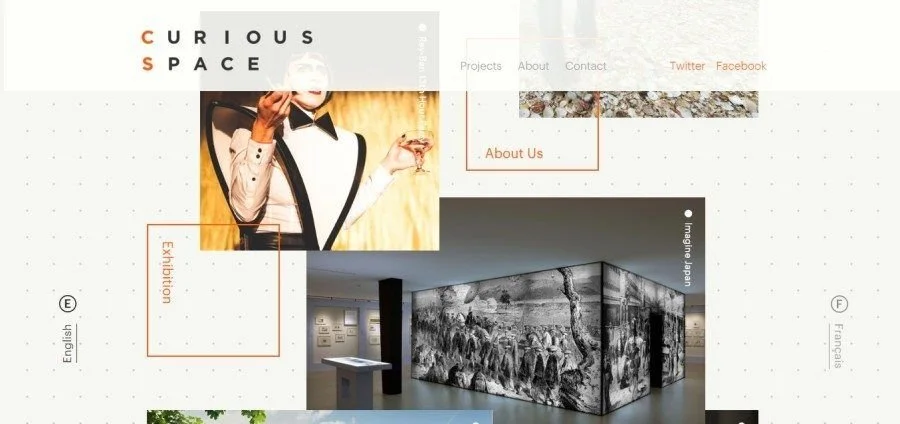
Нестандартная сетка
Обычно для страниц сайта выбирают структуру сетки, заполняя каждую ячейку визуальными блоками и текстом. Однако последнее время дизайнеры все чаще отходят от строгого шаблона, накладывая элементы друг на друга. Это позволяет сайту выглядеть необычно и дольше удерживать пользователей.

В нестандартной сетке друг на друга наползают не только изображения и графические элементы (линии и формы), но и текст (иногда чуть ли не за счет читабельности). Поэтому тем, кто собирается попробовать этот тренд, мы рекомендуем не жертвовать смыслом ради формы. Чтобы текст хорошо читался, его можно выделить жирным, курсивом или подчеркнуть.
3D-изображения
Несмотря на то, что в 2022 году в тренде интерактивные и анимированные форматы, не стоит забывать и об объемных 3D-моделях. С их помощью можно изобразить логотип компании, фирменного персонажа или сам продукт. А чтобы лучше раскрыть УТП продукта, советуем попробовать 3D-модель «довольного покупателя».

В некоторых случаях такие изображения работают лучше, чем даже самая продвинутая анимация, хотя все зависит от продукта, вертикали и общего дизайна сайта. К тому же создание 3D-картинки обычно стоит дешевле, чем съемка видео в хорошем качестве или прорисовка анимации. Еще один аргумент в пользу объемных фигурок — людям проще себя с ними ассоциировать, потому что из-за визуального сходства они лучше воспринимаются глазом.
Тренды не диктуют правила
Популярные тенденции в дизайне сайтов меняются год от года, но как любая мода, они цикличны: уходят и приходят. Рекомендации здесь или где-то еще — это всего лишь советы, которые призваны помочь, а не свод жестких правил. Всегда полезно знать, что сейчас в тренде, но использовать эти приемы или нет, решать только вам. А если сомневаетесь, команда Yep Ads всегда готова прийти на помощь.